The navigation bar is an inevitable element in every website. In
this post I want to share with you some simple practices and suggestions aimed
at designing a perfect HTML navigation bar.
Let’s
start illustrating the typical HTML structure. Here is a schematization of a
typical navigation bar that contains some links:
The HTML
code is really simple, nothing more than <div> layer
with an unordered list inside. As you probably know, the HTML5 specification
introduced a new element that identifies the navigation bar which is the <nav> tag. The <nav> tag
substitutes the more general <div> tag
but, as you can see in the following code, it doesn’t change the conceptual
structure of the navigation bar.
HTML 4
Code
<div id="nav">
<ul>
<li><a href="/index">Home</a></li>
<li><a href="/link1">Link 1</a></li>
<li><a href="/link2">Link 2</a></li>
<ul>
</div>
<ul>
<li><a href="/index">Home</a></li>
<li><a href="/link1">Link 1</a></li>
<li><a href="/link2">Link 2</a></li>
<ul>
</div>
HTML 5
Code
<nav>
<ul>
<li><a href="/index">Home</a></li>
<li><a href="/link1">Link 1</a></li>
<li><a href="/link2">Link 2</a></li>
<ul>
</nav>
<ul>
<li><a href="/index">Home</a></li>
<li><a href="/link1">Link 1</a></li>
<li><a href="/link2">Link 2</a></li>
<ul>
</nav>
Using an
unordered list for organizing the navigation bar is always a good practice to
follow especially when you have to implement a little bit more complex
interaction between main links and any submenus. Furthermore, this approach
allows you to have more control on the CSS code of the various elements that
compose the navigation, thus simplifying the customization.
Here is
an example of HTML structure for a basic navigation bar with submenus:
<div id="nav"> <!-- nav container -->
<ul>
<li><a href="/link1">Link 1</a> <!-- main item -->
<ul> <!-- item submenu -->
<li><a href="/s-link1">Sub Link 1</a></li>
<li><a href="/s-link2">Sub Link 2</a></li>
</ul> <!-- close submenu -->
</li>
<ul>
</div>
<ul>
<li><a href="/link1">Link 1</a> <!-- main item -->
<ul> <!-- item submenu -->
<li><a href="/s-link1">Sub Link 1</a></li>
<li><a href="/s-link2">Sub Link 2</a></li>
</ul> <!-- close submenu -->
</li>
<ul>
</div>
CSS code suggestions
Now take
note of the following three simple suggestions for great CSS code. Set the
“height” attribute for the tag <li> equal
to the height attribute of the <ul> tag:
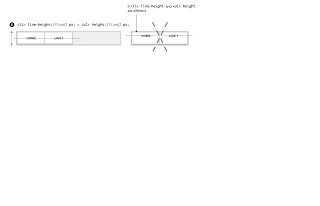
For a
perfect vertical alignment of the text, set the “line-height” attribute for the
tag<li> equal to the height attribute of the <ul> tag:
To make
the area of your link fully clickable set the attribute “display” of the
tag <a>to block:







0 comments:
Post a Comment